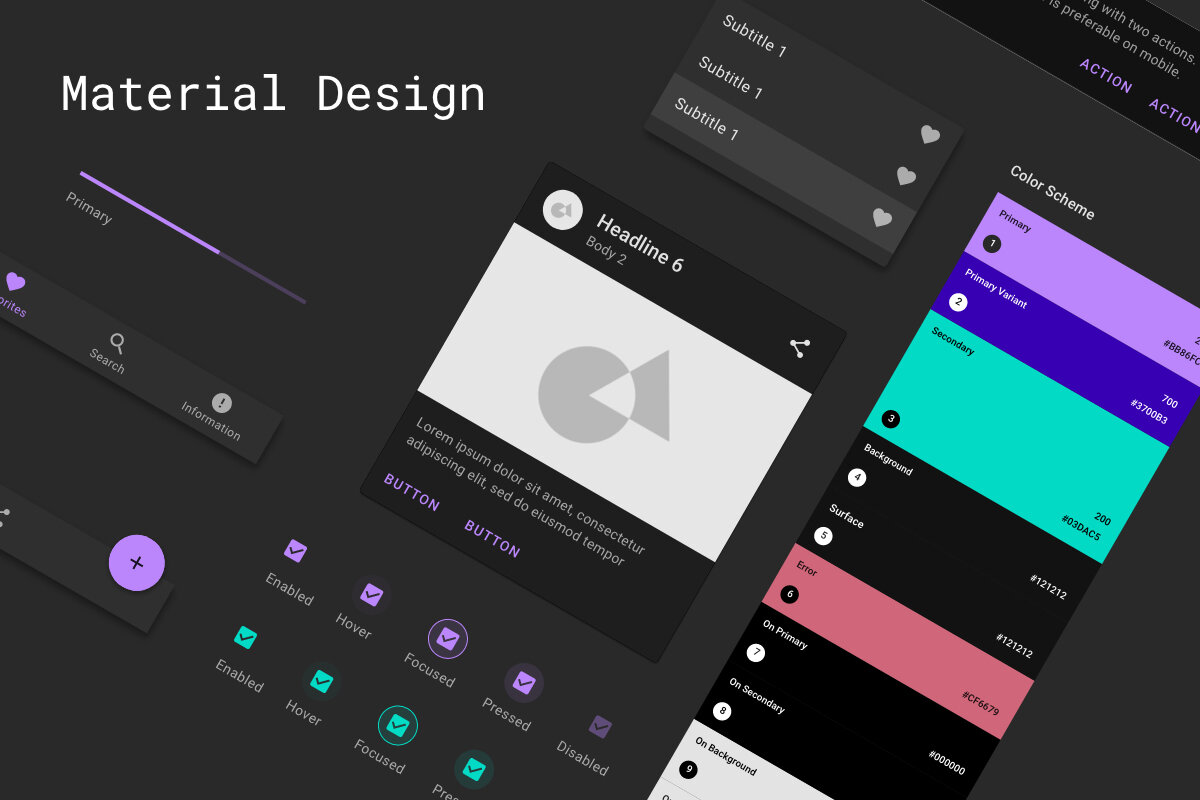
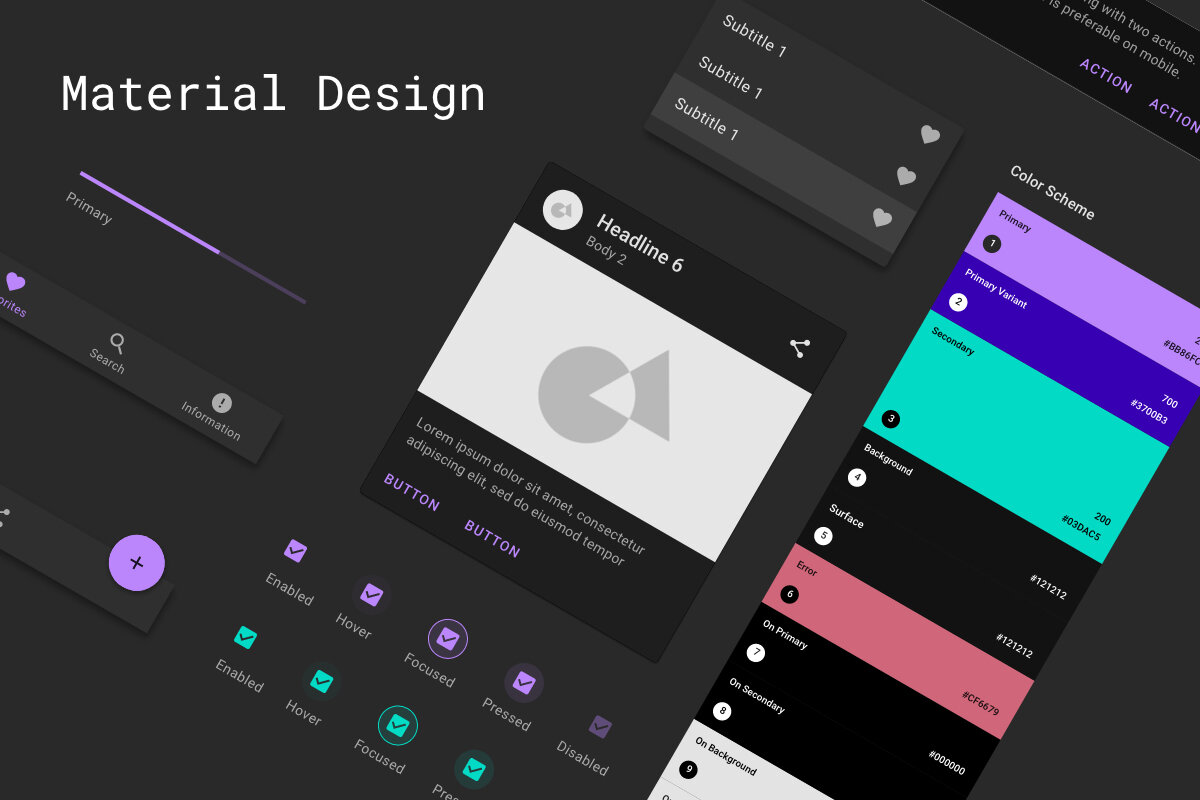
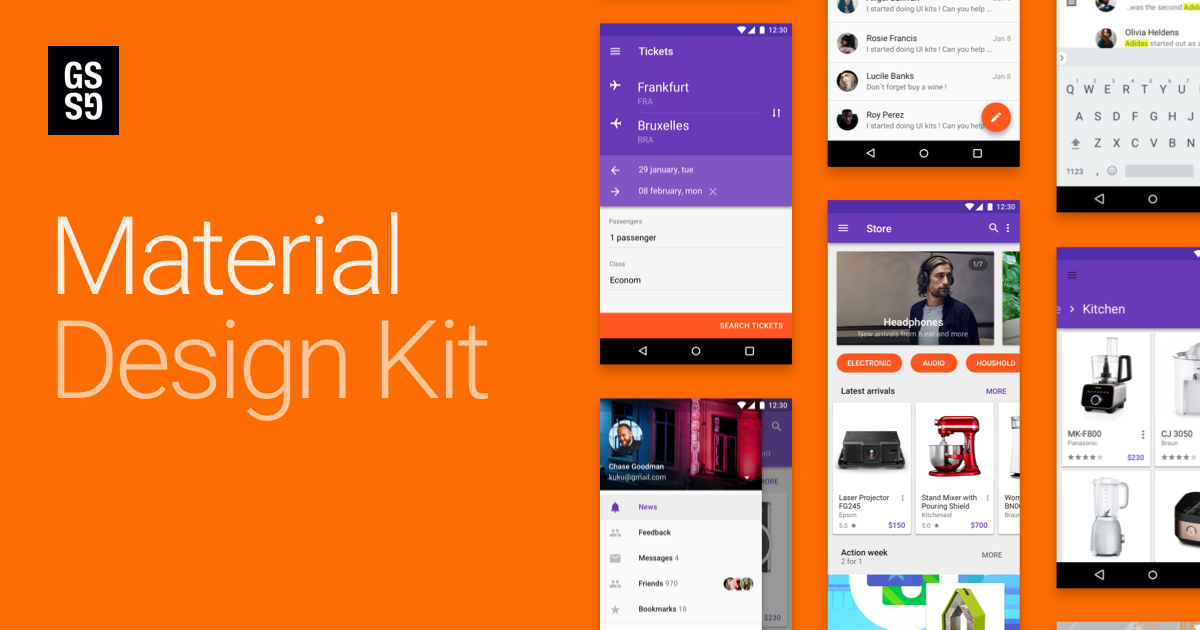
Material You UI Kit Adobe Xd
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
If you're just starting to use Adobe XD, this Material Design UI kit for Adobe Xd might be of help. Many thanks to Chris Finotti for releasing this free design resource. File Info: Available Format: .Xd File Category: Ui Kit License: Free for personal projects File Size: 358.12 KB Download file type: Zip

Material Design UI Kit
Xd adobe. Matta - Material Design UI Kit is fully compatible with Adobe Xd. Pixel Perfect. All components and elements are coherent and perfectly fitted with each other.. Matta - Material Design Mobile UI Kit - Bundle. $ 35.00 $ 71.00 • 120+ Mobile Screens • Compatible with Sketch, PSD and Xd • Over 1000 Components

Aggregate 61+ material design components sketch seven.edu.vn
This, of course, also applies to your Google UI kit XD file. In circumstances like these linked components show all their true power. Linked components allow you to have only one source file (a style guide or a design system, like in this case) with all the elements in the UI of your project and to use them in other Adobe XD files.

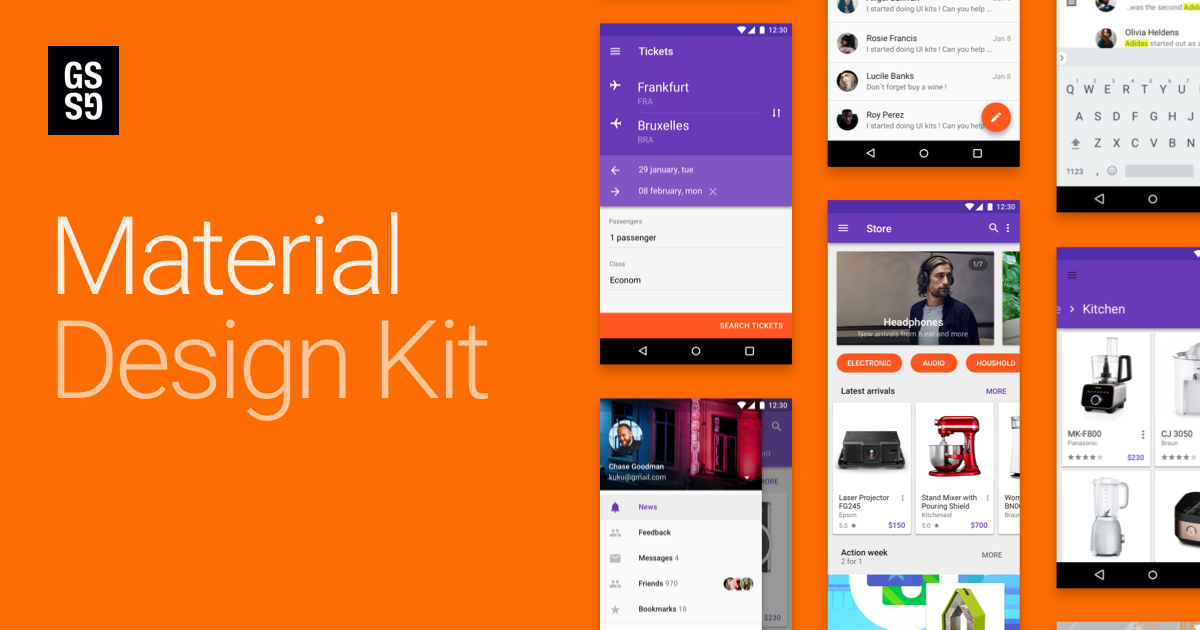
Android Material Design UI Kit freebie for Figma and Adobe XD
How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer Rishabh_Tiwari • Adobe Employee , Jul 12, 2022</p><img src ="https://i.pinimg.com/originals/31/65/3a/31653a3343c3e5a7fe5985d82741416b.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-mobile-ui-kit-for-xd-ui-kits-and-libraries-creative-market-ui-kit-best.webp';"><br><h3>Material Design Mobile UI Kit for Xd UI Kits and Libraries Creative Market Ui Kit, Best</h3><p>The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Google Material (complete) UI Kit specific for webapp. I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.</p><img src ="https://s3-alpha.figma.com/hub/file/2809632108/1bc81f0c-50e6-4933-93c1-267d0832101f-cover.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=figma.webp';"><br><h3>Figma</h3><p>Treat yourself to this free Material Design UI kit made with Adobe XD by designer Sherwan. UI Kit From Google Material Design Guidelines. adobe experience design, adobe xd mac, adobe xd ui kit, adobexd, google material design, material design ui kit, xd ui kit. Download and like our article.</p><img src ="https://i.pinimg.com/originals/b1/c1/88/b1c188e58ea0eaf790bd4889345de4aa.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=pin-on-adobe-xd-ui-kits.webp';"><br><h3>Pin on Adobe XD UI Kits</h3><p>Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/material-design-ui-kit-xd.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply</h3><p>Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colours, character styles and components to start out from so you can focus on original ideas without worrying about reinventing buttons, tickboxes and other components each time.UI kits can save you precious time when designing new</p><img src ="https://rico-notes.com/wp-content/uploads/2020/05/Material-Design-Kit-2-1024x518.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-uiキットのおすすめ18選-無料ダウンロード-rico-notes.webp';"><br><h3>Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes</h3><p>1 2 3 4 5. 10. Looking for a free Adobe XD UI kit? Here's a great selection of the best XD UI kits created by the XD community. Curated by XDGuru.com</p><img src ="https://designshack.net/wp-content/uploads/Violett-Adobe-XD-Mobile-App-Dashboard-UI-Kit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=30-best-adobe-xd-ui-kits-templates-2020-design-shack.webp';"><br><h3>30+ Best Adobe XD UI Kits + Templates 2020 Design Shack</h3><p>Material UI Kit - Free Adobe XD Resource. Home / UI Kits / Material UI Kit. October 30, 2019 Download Resource. As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD. Download Resource. Share this resource! Share on facebook. Facebook Share on twitter. Twitter</p><img src ="https://csform.com/wp-content/uploads/2017/07/material-design-ui-kit-for-adobe-xd-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=matta-material-design-ui-kit-csform.webp';"><br><h3>Matta Material design UI Kit CSForm</h3><p>Material UI Kit is a fresh and modern high quality mobile UI Kit meant to bring your next amazing app to a stunning place no other apps have been before. All components are fully compatible with one another, pixel perfect & ridiculously customizable. With over 300++ screen templates with unique icons and vector shapes to set your next awesome mobile app apart from the stone ages.</p><img src ="https://s3.amazonaws.com/freebiesupply/large/1x/ui-kit-for-android-google-material-j81-3.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Free XD Material Design UI kit Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW</p><img src ="https://caphe.sfo2.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-kits-easternopm.webp';"><br><h3>Adobe xd kits easternopm</h3><p>Adobe XD app itself has many features that make it a great tool for UX designers. However, with third-party templates, you can create so much more amazing designs. All the Adobe XD UI kits and templates in our list are proof of that. We're also sharing a few tips for using a UI kit in Adobe XD to get you off to a quick start.</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://rx.bucklemen.online/blog-es/black-elixir-yodeyma-equivalencia.html">Black Elixir Yodeyma Equivalencia</a></li><li><a href="https://dn.bucklemen.online/blog-es/pintura-costumbrista-andaluza.html">Pintura Costumbrista Andaluza</a></li><li><a href="https://vf.bucklemen.online/blog-es/body-para-vestido-de-novia.html">Body Para Vestido De Novia</a></li><li><a href="https://fc.bucklemen.online/blog-es/peinados-pelo-corto-invitada.html">Peinados Pelo Corto Invitada</a></li><li><a href="https://qt.bucklemen.online/blog-es/wallpaper-capitan-america.html">Wallpaper Capitan America</a></li><li><a href="https://rn.bucklemen.online/blog-es/levadura-fresca-sin-gluten.html">Levadura Fresca Sin Gluten</a></li><li><a href="https://ry.bucklemen.online/blog-es/tortitas-de-avena-sin-azucar.html">Tortitas De Avena Sin Azucar</a></li><li><a href="https://vs.bucklemen.online/blog-es/coches-clasicos-canarias.html">Coches Clasicos Canarias</a></li><li><a href="https://gs.bucklemen.online/blog-es/cinchas-para-tapizar.html">Cinchas Para Tapizar</a></li><li><a href="https://ex.bucklemen.online/blog-es/mecheros-de-alcohol.html">Mecheros De Alcohol</a></li><li><a href="https://bs.bucklemen.online/blog-es/pueblos-con-encanto-en-asturias.html">Pueblos Con Encanto En Asturias</a></li><li><a href="https://da.bucklemen.online/blog-es/escudos-liga-inglesa.html">Escudos Liga Inglesa</a></li><li><a href="https://wi.bucklemen.online/blog-es/central-desguaces-españa.html">Central Desguaces España</a></li><li><a href="https://rg.bucklemen.online/blog-es/feria-de-murcia-toros.html">Feria De Murcia Toros</a></li><li><a href="https://pt.bucklemen.online/blog-es/pollo-pepe-dibujo.html">Pollo Pepe Dibujo</a></li><li><a href="https://pb.bucklemen.online/blog-es/stussy-sling-bag.html">Stussy Sling Bag</a></li><li><a href="https://iu.bucklemen.online/blog-es/estilo-hippie-pijo.html">Estilo Hippie Pijo</a></li><li><a href="https://wr.bucklemen.online/blog-es/el-tiempo-en-aitana-14-días.html">El Tiempo En Aitana 14 Días</a></li><li><a href="https://fg.bucklemen.online/blog-es/bruno-premi-sandalias.html">Bruno Premi Sandalias</a></li><li><a href="https://wz.bucklemen.online/blog-es/postres-con-nata-para-cocinar.html">Postres Con Nata Para Cocinar</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 Nd Bucklemen Online</p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>